オタク日記
(Mac と Linux, 2015Q2)
目次
2015-06-24 (Wed): ブラウザの「癖」と闘う2015-06-03 (Wed): Django と Timezone(その 2)
2015-05-18 (Mon): Django と Timezone
2015-04-29 (Wed): お願いしますよ Apple さん(Mozilla さん?)
2015-04-08 (Wed): 遅れ馳せながら、iPhone 6 に
古い日記:
2015Q1
2014Q4
2014Q3
2014Q2
2014Q1
2013Q4
2013Q3
2013Q2
2013Q1
2012 年
2011 年
2010 年
2009 年
2008 年
2007 年
2006 年
2005 年
2004 年
2003 年
2002 年
2001 年
2015-06-24 (Wed): ブラウザの「癖」と闘う
「手書き」のウェブページを延々と作り(書き)続けてきているが、 ブラウザの非互換性に悩む事は然程無かった。 というより、初期に散々悩まされたあげく「やばそうなトリック」(動画とか、JavaScript とか)とか「凝ったページ構成」はできるだけ避けてきた、というのがより実状に近いかな。 (まあ、JavaScript は一年程前この禁を破って使い始めたが、しかし、これとて、 MathJax や prettify へのリンクを張っただけなので、 ページをアップデートする毎に各ブラウザでの見え方を心配する必要は無い、 と踏んでの事。)しかし、他人にも使って頂く「ウェブ・アプリ」を作る段になると、 なかなかそうも言ってられない。 つまり、セキュリティを組み込むためには、Django や関連アドオン (Django の用語では Application) の込み入った機能を避ける訣には行かないから。 実際、最初に作ったアプリでは、privileged user を認証する事が必須だったが、 Internet Explorer (以下 IE) に対してだけは、どうしてもこれが上手く行かなかった。 (IE: version 7 → 8?, Django: 0.9x → 1.0 の時代!) 幸い、この時は各ユーザにある程度強制する事が可能で「当面 IE は使わないでね」で済ませてしまえたので、これが show stopper にはならなかった。
気にしている間は無問題
しかし、今回のアプリは社外のお客様がメインのユーザなので、初めから Chrome や IE でも動く事を確認しながら、それらが動く範囲での実装を心掛けてきた(「IE は使えません」は通らない。) 試したのは、OSX 上の Firefox, Chrome, Safari と Win8.1 上の IE, Firefox, Chrome。 これは我ながらとても殊勝な心掛けだった。で、 (「待ち受けている間はエラーは起きない」という法則(諺?)どおり)これまでのところ、 殆んど問題無しで来た。前回悩まされた、- ブラウザから出る POST Request の微妙な(間)違い
- CSRF string に対する応答の差異
- Cookie への対応の差異もしくはエラー(上記の「ログインの問題」はこれに起因しているようだ。)
- JavaScript 実行時の微妙なバグ (このあたりは Django の Error Page がカバーしてくれず、しかも全く出力が無い事が多いので、 「微妙」でないかも知れないが :-) )
background: linear-gradient(....
が認識されなかった(ように見えた)事とか、button
がやたら大きくなる事くらい。
が、しかし、やっぱり「そうは問屋が……」
いきなり IE で動かなくなった
試してみたブラウザの全てで、そこそこ動くようになって、 「おお、技術の進歩だねぇ」と余裕をかましていたが、 或る日、弊社の試験担当から「IE で動かなくなっているよ」とのレポート。 慌てて確認すると、-
linear-gradient()が効いていない(これは以前からそうだった。) -
<nav>タグが完全に無視される -
<table>内に<form>があると、padding というか alignment が大きく狂う - Google Maps (JavaScript) が全く表示されない
- mod_wsgi + Apache でも、(Django の) dev server でも症状は同じ
「いきなり」の上に「問題が広範囲」なので、 何か設定で大ポカをやったに違いないと思い込み、 スタイル・シートの設定他を戻してみたりもしたが、 何の変化もない。ここらあたりで、IE の所為では?と思い至るべきなのだろうが、そこが素人の浅はかさ…… 自分の設定やサイト構成を疑って、三日程棒に振ってしまった。
「万策尽きたか」感が漂い始めた頃、ふと、Stack Overflow か何かで、
「IE11 は linear-gradient
をサポートしている」という記述が有った事を思い出した。
「あれ、ひょっとして、ウチの IE は IE11 として動いてないのか?」
との疑いを持ったら、
これまで「まさか」と無視して来た事どもがにわかに繋り始めて、
どうやら、「IE11 は、IE8, 9, ... 等の動作モードを持っていて、
表示がおかしくなったのは IE8
モードになっていたから」という事が見えてきた。
そのモードの選択のやり方が沢山有って結局よく分らなかったが、
サーバ側から動作モードを強制する手は一つしかなくて、
HTML ファイルの <head></head>の中に
<meta HTTP-EQUIV="X-UA-Compatible" CONTENT="IE=Edge,chrome=1"/>の一行を入れる事、らしい。
やってみたら、上の諸問題はあっさり解決した。
ただ、なんで元々動いていた (IE11 モードだった?)のが、 いきなり動かなくなった(IE8 モードになった)のか(しかも、 弊社の二つの独立した IE で)という疑問は残るが、 これは多分、それまで専ら dev server で動かしていたのを、mod_wsgi + Apache で動かすようになった事が関係しているような気がする。 (もっと推測するなら、後者での稼働には、static files の移動が必要なのだが、それに問題が有って、css ファイルの読み込みに失敗して、 それがモード遷移の引き金になったのではないか、と。) ただ、これでも、最初に linear-gradient が無視されたのは何故か、という疑問は残るが…… ともあれ「目出度し目出度し」という事にしておこう。
それにしても、何で IE11 に IE8 からそれ以降の動作モードを残しておく必要があるのかねぇ。全く意味が分らん。 特に上の 3. の問題は「HTML5 に非対応」という事ではなくて、IE8 のバグ(しかもページレイアウトに大きなインパクトが有る)なのに……いや、考えてみると、 だからこそ、IE8 向けにチューンされたページを救うために、 こういうメカニズムを残したに違いない……(「ったく、もう」である。)
Reset.css と Safari
実は Safari にもコンパチビリティ上の問題は有った。 上の IE の「とんでも」振りに比較したらずっとマイナーなので無視しよう、 とも思ったが、reset.css に関連する実験をしている内に、 それらに関係しそうな要素を見つけた。- <select> tag 内のフォント属性の指定は全部無視される。 →
select { font-size: 100%; font-weight: bold; color: blue; background: transparent; /* これを加えた */ border-color: #ccc; } - <div> 内に <div> 要素と <h1>
他の要素が混在する時、まるで in-line 要素のように扱われる →
h1.mast { font-size: 20px; color: white; text-align: center; padding-top: 1.2em; /* これを加えた */ }
2015-06-03 (Wed): Django と Timezone (その 2)
(django.utils.timezone)
だが、どうやら私の買い被りだったようだ(理解不足とも言う :-)。
mysite/settings.py
で、例えば USE_TZ=True, TIME_ZONE='Asia/Kathmandu'
とやっておくと、datetime object をどこの localtime
にセットしようと、 html ファイルの
{{ datetime_object }}
に渡されると、'Asia/Kathmandu' (NPT) の localtime として表示される、って事。
つまり、Django の manage.py shell で
(PyVenv) fukuda@falcon:~/PyVenv/wrm_tts% python manage.py shell Python 3.4.3 (default, May 25 2015, 18:48:21) [GCC 4.2.1 Compatible Apple LLVM 6.0 (clang-600.0.56)] on darwin Type "help", "copyright", "credits" or "license" for more information. (InteractiveConsole)
>>> from django.utils import timezone
>>> import pytz
>>> now = timezone.now()
>>> now_kath = timezone.localtime(now)
>>> now_tokyo = timezone.localtime(now, pytz.timezone('Asia/Tokyo'))
>>> now
datetime.datetime(2015, 6, 4, 5, 46, 58, 676464, tzinfo=<UTC>)
>>> now_kath
datetime.datetime(2015, 6, 4, 11, 31, 58, 676464, tzinfo=<DstTzInfo 'Asia/Kathmandu' NPT+5:45:00 STD>)
>>> now_tokyo
datetime.datetime(2015, 6, 4, 14, 46, 58, 676464, tzinfo=<DstTzInfo 'Asia/Tokyo' JST+9:00:00 STD>)
のようにそれぞれのタイムゾーンに沿って正しく「変換」できているのに、同じ事を views.py
でやって、template に表示させようとすると、
ブラウザ上では、(settings.py 内の TIME_ZONE の定義に沿って)
'Asia/Kathmandu' ('NPT') で表示されてしまう、という事。
(しかも、{% localtime on %}の有無も関係無いように見える。)
かなり悩んだが、結局、views.py の中で、template へ書き込む前に
timezone.activate(pytz.timezone('Asia/Tokyo'))
....
return render(request, ...., {'datetime_obj': now_tokyo, ...})
等とやれば良い、という事のようだ。(これは、django shell
の上では手軽に検証できず、views.py と template
を連携させて、実際に表示させてみるしかない。)
2015-05-18 (Mon): Django と Timezone
Python の datetime object (module?) はとっても優れもので、
もはやこれなしでは、「日付け」
が問題になるようなアプリケーションを書く気がしない。
が、その datetime でも「タイムゾーン(以下 TZ)」の扱いは昔から鬼門で、
いろいろ四苦八苦したあげく、結局はいい加減に済ましてきた(例えば
wrm_dms では、
Django の settings.py で
USE_TZ=False にしてある :-)
それでも然程の不具合は感じないが、
しかしこれは、同システムが扱う「日付け」が文書の発行年月日程度だからだろう。
時間単位、分単位の気象データを記録・表示するとなるとそうは行かない……。 という事で、またぞろ TZ と格闘してみる事にした。 というか、ずっと格闘しているのだが、ちょっとは記録に残してないと、 毎回「一から始める」事になりそうと気付いたので、書き付けて置こうと。
事が、非常に入り組んでいて、何度も投げ出しそうになったが、 Django-1.8 のドキュメントが非常によくできていて、なんとか「見通し」のようなものを得て、 かつ、その中の
In this regard, time zones are comparable to unicode in Python. At first it’s hard. You get encoding and decoding errors. Then you learn the rules. And some problems disappear – you never get mangled output again when your application receives non-ASCII input.というあたりに背中を押されたような気がする。 確かに、Unicode (UTF-8) に一本化してから、 「漢字コード」で悩む事は非常に稀になったからなぁ。
TZ aware の UTC に統一
TZ (Time-Zone) aware というのは、 これは要するに datetime object に TZ 情報を付加するかどうか、 という事なのだが、実際に一貫してこれを使いこなすのは結構厄介で、 先の例で、USE_TZ=False にした理由もこれだった。(先の Unicode 云々の「効能書き」が必要なのも頷けるというもの :-)で、Django のドキュメントが提唱しているのは、
- データベースの日時・時刻は、全て TZ aware で UTC の datetime で記録し、
- 参照する時だけ、所望の Time Zone に「変換」する
ともあれ、TZ aware な datetime を一貫して(しかも簡便に)使うためには、 次の事を励行すれば良いようだ。
- Django-1.8 以降を使う(Overkill かも知れない)
- pytz をインストールしておく
settings.pyで、TIME_ZONE = 'Asia/Kathmandu' USE_TZ = True
とセット。これで、database には、TZ aware の UTC で datetime がセーブされる。(TIME_ZONE はこれには直接関係ない)- 現在時刻を得るには、
(PyVenv) fukuda@falcon:~/PyVenv/wrm_tts% python manage.py shell Python 3.4.3 (default, Mar 10 2015, 14:53:35) [GCC 4.2.1 Compatible Apple LLVM 6.0 (clang-600.0.56)] on darwin Type "help", "copyright", "credits" or "license" for more information. (InteractiveConsole) >>> from django.utils import timezone .... >>> now = timezone.now() >>> now datetime.datetime(2015, 5, 17, 9, 11, 2, 59881, tzinfo=<UTC>) ....
とする(つまり、TZ aware で UTC の日時が得られた。) - この now (datetime.datetime object) を
class Tag_stat(models.Model): tag = models.ForeignKey(Tag) .... start_time = models.DateTimeField() ....のようなエントリと「やりとり」するには、概略次のようにする>>> from tts.models import Tag_stat, Tag >>> tag_obj = Tag.objects.get(id=1) >>> tag_stat = Tag_stat.objects.create(tag=tag_obj, start_time=now) >>> start_time = tag_stat.start_time >>> start_time datetime.datetime(2015, 5, 17, 9, 11, 2, 59881, tzinfo=<UTC>) >>> type(start_time) <class 'datetime.datetime'> >>> timezone.is_aware(start_time) True
- TZ-naive (TZ-aware でない)の datetime エントリを持った DB を、上記のスキームに変更するのはとても面倒(不可能ではないようだが) なので最初から適用するに限る。
Local Time Zone での表示
実は最初、上のスキームにはかなり抵抗が有ったが、 よくよく考えるとこれは非常によくできている。しかし、これを表示する場合には、UTC は必ずしも便利とは言えない。 例えば、一つの TZ の中の天候に関する情報を表示する場合、その TZ の local time を使うのが最適なのは言うまでもない。
UTC による日時を Local Time に変換する方法はいくつか有るが、
上記の例の場合、settings.py の中の TIME_ZONE
の設定で決めるのが最も簡便で、その場合 template の中で、
{% load tz %}
{% localtime on %}
{{ value }}
{% endlocaltime %}
とするだけで良い。勿論 value には、datetime (TZ-aware, UTC) object
が渡され、それから上の "TIME_ZONE = 'Asia/Kathmandu'"
で決まる日時に変換され表示される。
表示対象の TZ が一箇所の設定だけで決まるようになるので、 よりポータブルなシステムにするには、この方法が好ましいが、 勿論明示的に TZ を指定する事もできて、
{% load tz %}
{{ value|timezone:"Asia/Kathmandu" }} <!-- #1 -->
{% timezone "Asia/Kathmandu" %} <!-- #2 -->
Paris time: {{ value }}
{% endtimezone %}
のようにやれば良い。(#1 もしくは #2 のどちらかを使う。)
これに加えて、明示的に TZ を表記したい場合は、
以下のように tzinfo の tzname を使う。
グラフ他で pytz を使う
ここまでで、Django を使う事を前提にした上で所定の設定をすると、TZ の扱いが非常に簡便かつ見通しが良くなる事を示せたと思う。 しかし、より稀なケースではあるが、TZ を明示したい、とか、 グラフの時間軸に local time を使いたい、という事もある。グラフを書くには、matplotlib を使うと良いようだ。この I/F はデータとして Python の datetime を受け付けるので、 上記の仕組がそのまま使える。唯一異なるのは、local time にするあたりだけ。 まずは、pyvenv の環境で、Django の shell を立ち上げる……
(PyVenv) fukuda@falcon:~/PyVenv/wrm_tts% python manage.py shell Python 3.4.3 (default, Mar 10 2015, 14:53:35) [GCC 4.2.1 Compatible Apple LLVM 6.0 (clang-600.0.56)] on darwin Type "help", "copyright", "credits" or "license" for more information. (InteractiveConsole)これで django の library や mysite/settings.py を読み込んで Python shell が立 ち上がる。(下記では、pytz を陽に読み込んではいないが、
django.utils.timezone に反映されている事に注意。)
>>> from django.utils import timezone
>>> utc_now = timezone.now()
>>> utc_now
datetime.datetime(2015, 5, 18, 5, 40, 21, 506817, tzinfo=<UTC>)
# 上で USE_TZ=True としたのでディフォルトは TZ-aware, UTC
>>> local_now = timezone.localtime(utc_now)
>>> local_now
datetime.datetime(2015, 5, 18, 11, 25, 21, 506817, tzinfo=<DstTzInfo 'Asia/Kathmandu' NPT+5:45:00 STD>)
# TIME_ZONE='Asia/Kathmandu' により local timezone は NPT
>>> tzinfo_local = local_now.tzinfo
<DstTzInfo 'Asia/Kathmandu' NPT+5:45:00 STD>
>>> tzname_local = tzinfo_local.tzname(datetime(2015, 4, 26))
>>> tzname_local
'NPT'
>>> from matplotlib.figure import Figure
>>> fig = Figure()
>>> ax = fig.add_subplot(111)
....
>>> ax.plot_date(dates, data, 'o', tz=tzinfo_local)
## dates は、TZ-ware, UTC の datetime object の list.
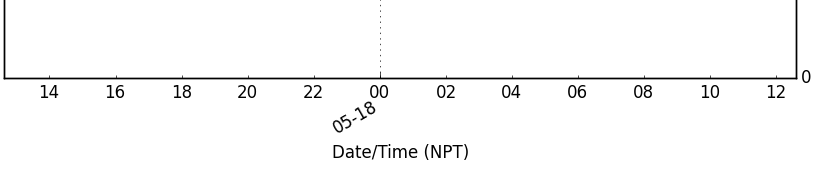
>>> ax.set_xlabel("Date/Time ({0})".format(tzname_local))
....
以上のステップで次のような x 軸が得られる。
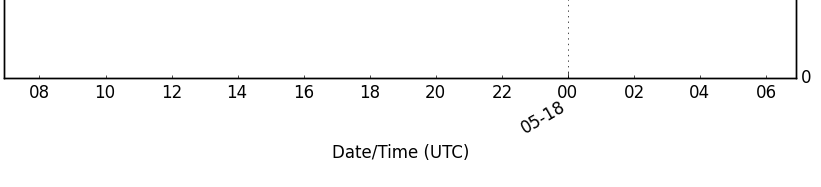
ここでもし TIME_ZONE='UTC' になっていれば、
以下のようなプロットが得られる。
二重の tick level とか、そのラベルの表示とか、matplotlib
の表現力は大したもんだと思う。
(尤もそのためには他にかなりのコードが必要。)
しかしここではむしろ、TIME_ZONE というパラメータを一つ変えるだけで、
NPT (ネパール標準時: UTC+5:45)が UTC
に対して正しく表示されている、という事に感心してしまう。
(45分という NPT の時差の半端は間違いではありません。)
2015-04-29 (Wed): お願いしますよ Apple さん (Mozilla さん?)
Monitor を買い換えたものの、期待した程見易くならなくて、ちょっとがっかりしたが、 フォントを若干大きくして、モニタを目から離す……という言わば Poor-man's Retina Display を実践しはじめてからかなり快適になった。(今実測したら、 スクリーンと目の間は、なんと 78 cm!)が、紙の本のフォントは大きくする訣にはいかないので、どうしても 40〜55 cm くらいの距離で読む事になり、 本とディスプレイの間を行ったりきたりするのはかなりのストレスになっている。 やはり Retina ディスプレイを安く出して欲しいぞ(4K は高すぎて論外。 あと、Yosemite で小さくなったシステム固有のフォントをもっと大きくして欲しい。)
後、自分としては最も良く見る Python と Django のドキュメントのサイトが、 どちらも暗い背景に明るいフォントという「強調」を減らした上に、 フォントを大きめにしても文章が(特に snipet)が読み難くならないように改善されている。
という訣で、かなり満足の行く「読書+仕事(+遊び)」の環境になってきているのだが、 最近また「気になる事」が出てきた。
Firefox がギクシャク
大まかな症状というか印象は、Mac が非力で、初期の Firefox (その頃は Mozilla だったっけ?)が機能を増やしていた頃よく見たトラブルに似ている——color wheel がしょっちゅう回り始め、レスポンスが悪くなる、で、Firefox を再起動したら直る :-)。いつ頃から、この傾向が出はじめたのかはよく分らない。 最初は、使用メモリがやたら膨らむのが嫌〜な感じがする、程度だったが、 Yosemite にしてから、それと相俟ってレスポンスが悪くなるような気がしていた。 時々思い立っては、Add-on や Extension の整理等もやってみたが、 効果の方はよく分らない(何しろ、 再起動したらとりあえず症状は軽くなり、 対策の効果が有ったかどうかは何時間も使ってみないと分らない。)
しかし、それが段々酷くなって、ここ数週間は、
- メモリの使用量が 2.2 GB にもなる事がある。(こりゃもう、 はっきり「メモリ・リーク」だろう。)
- かな漢変換 (AquaSKK) の起動や変換に時間がかかるようになり、 あげくは、「ひらがなモード」に入れなくなる (つまり日本語入力が全くできなくなる。他のアプリでは問題無い。)
- ビデオの再生が、しょっちゅう途切れる。 (自宅の回線が遅くなっているのか、 とも思ったが、他のブラウザでは問題が出ない。)
だのにその後、Firefox が数度アップグレードされ、Yosemite が、10.10.3 になり、 さらには、Supplement Update (4/14/'15) を適用しても症状は改善されない。 (特に後者は video memory 回りのバグを解消した、という触れ込みだったのに……) これで、さすがに「もう付き合えない」となった。
仕方なく Safari へ
ずーっと (Netscape → Mozilla →) Firefox 一筋でやってきたけど、他のブラウザを全く触らなかった訣ではない。 自分のサイトの見栄えや応答を確認するためとか、 某銀行の御意向(「日本語 IE のみサポート :-p ) に添うためとかの理由で、 主なブラウザについては最低限のつきあいはしてしてきた。 その上での「Firefox 一筋」だったのだがねぇ……売り出した頃の Chrome は起動が速くてサクサク動くという評判だったが、 その頃は Firefox も特に遅くはなかったし、Chrome は機能が乏しい(Java への対応がおかしかったり、HTML5 の新機能に対応してなかったり)という印象だったので、 本格的に検討してみようと思わなかった。
最近、その Chrome が遅くなった、という噂を聞いて、 「へぇー、そうなんだ」という感じで確認してみたが、 巷で言われる程「遅い」とか、foot print(メモリ使用量)が多いという感じはしなかった。 (まあ、Firefox だって何時間も使ってないと上のような症状は表われないから、 単に「使い込みが足りないだけ」だったかも知れないが。)
で、代りに Safari が結構速い事を発見した。Cache に無いページへ行くのも、 ページをリロードするのも(症状が出ている時の)Firefox より断然速いし、Chrome と比べても遜色がない。 何よりも感激したのは、Google Maps を使ったページの表示が格段に速い事。 実は今 Google Maps の上に icon や見出しを重ね合わせて表示するサイトを作っているのだが、 Firefox だとそれを表示するのに 4〜5 秒かかってしまうので、 「なんだかなぁ」と思っていたのだった。 (これに関しては、さすがに Chrome が「最速」のようだが。)
それに、かな漢変換のトラブル他も全く出ない。 まだ半日程度しか詰めて使ってないが。
こうなると、Safari を default browser にするしか無い、となりそうだが、 実はまだ決心がつかないでいる。 慣れる事ができない(つまり、私的には「とんでも」な)「進化」のうち 「URL がフルに表示されない」というのは設定で変えられるようだが、 Bookmark の扱いとかに関しては、「慣れるのは永久に無理」という感じがしているので。 しかしこの際、ちょっと努力してでも慣れておくべきかな……
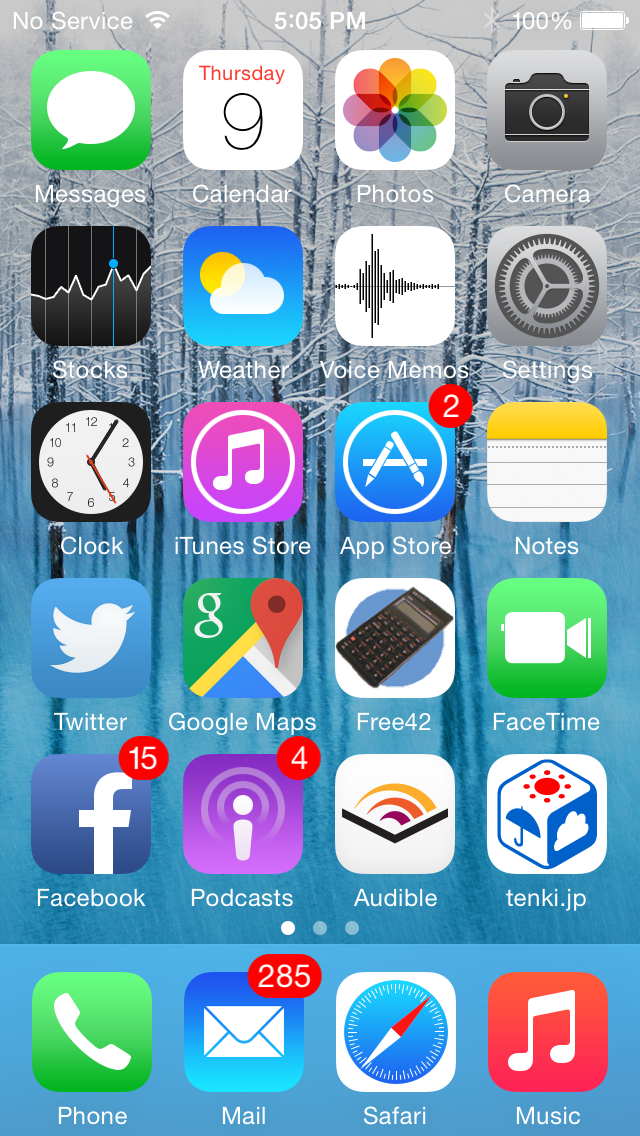
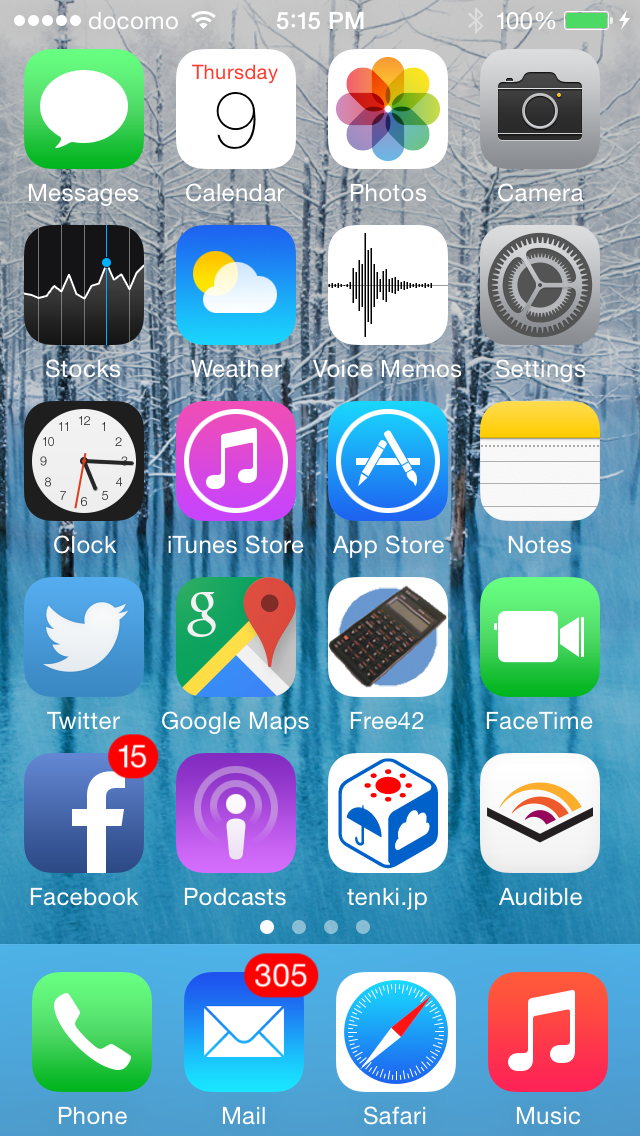
2015-04-08 (Wed): 遅れ馳せながら、iPhone 6 に
iPhone5c をとっても気に入っていた。 それまでのゴリラガラスや、金属ボディを強調したデザインをあっさり否定して、 極普通のプラスチックに戻ったのが、とても良かった。 (金属とガラスでは、冷たいし、滑りやすいし、実用面からは何も良い事が無い。) なので、iPhone6 でまた金属とガラスのデザインに戻ったのを見た時は、 「けっ、センス無いなあ……」と。MNP
なのに、今回動いてみる気になったのは、家族そろって MNP して、通信費を安くしたい、という思惑が有ったから。それにしても、携帯電話の料金は複雑怪奇。 あんなものがすっきり分る人が世の中に一体何人居るんだろうか。 かてて加えて、「割引き」が入り組んでいるし、 元のキャリアさんの二年縛りの違約金とか、機器代金の残債とか……。
自分には絶対に理解できないだろうから、近付きたくない、が本音だった。 しかし、近所に家電量販店が都合三軒 (PC Depot を含めるなら 四軒) できて、かつガラガラの平日昼間にアクセスできるとなると、 また話が違ってくる。 つまり、 あちこち渡り歩いて料金の試算をそこの店員さんに丸投げしてしまえる訣だ。 たまたま入った最初のお店(ヤマダ電気)での試算によると、 家族一人当の料金が 4000円ちょっとになるんだとか。 (へぇ、これはちょっと、と食指が……)
それで決まり、なら話は早かったのだが、家族が揃わない、在庫が無い、 等で、その後も(私ではなく、カミさんが)四五日の間右往左往して、 結局、ケーズデンキに決め、半日かけて、家族全員が DoCoMo の iPhone6 のユーザになった……。(やれやれ!)
二年後にまた家族全員で MNP しよう、で、それまでは携帯電話の事で悩むのは、 やめようと決心(というか宣言)した。
初めての DoCoMo さん
かつては DoCoMo さんとも色々行き来もあったものの、 このところずっと御無沙汰で、実はスマートフォンで御厄介になるのはこれが初めて。 なので、ちょっと興味津々でもある。Initiation (? :-) の印象は悪くなかった。 少々くど過ぎの嫌いは有ったけど、某 SB さんとか、ヨドバシカメラさんみたいに、放置されてイライラするとか、 しつこくオプションの追加を勧められる、なんていう事は(少ししか)なかった。
早速持ち帰って検証……
Tethering は、他のパケット通信と料金を共通にしてくれている。 おまけに「何の手続も必要ない」との事で、内心本当か? と疑っていたが、あっさり継がった。 「そのためだけに 5c を買って、リミット越えによる速度低下を心配しながら使わせて頂く」 なんて時代も有ったよな、と感慨深いものが……。
しかし、肝心の通信速度は今一だった。 その 5c (SB) は、買って最初にターンオンした時(モノレール上で :-)、いきなり LTE (4G) につながって、 (27.9/4.9 Mbps) を叩き出し、 さらには、瞬間最大風速ながら自宅で 34.4/17.6 Mbps (Flet's 光と略同じ)を叩き出して、 「おお」と私を唸らせたものだが、 DoCoMo さんの方は、我が家付近ではまだ 3G で、4.7/0.43 Mbps 程度 (T_T)。
(文字が)大きい事は良い事だ
iPhone6 そのものには、然程の期待はしていなかったが、 ディスプレイが大きくなった事と指紋認証は、しみじみ良いなと思う。
今のところ、自分が一番良く使うアプリは Podcasts や Audible なので、ディスプレイが大きい事など大したメリットではないわい、 と思っていたが、Zoomed View (拡大モード?) にすると、 例えばそれらのブックマークを読んだり書いたりするのが、大変楽になった。 勿論それに限らず、他の操作も快適。特に、Software Keyboard での typo が格段に減ったように思う。
裏を返せば、これまでの iOS の GUI は、私の好みと逆の方向にばかり動いてきた訣だ。 で、ようやく真っ当な方向に舵を切り始めた、と。(本当か? 画面が小さくったって、 単に文字が大きければ—アイコンとのサイズ比を大きくすれば、 それだけで相当違うのではないかと思うのだが。) OSX も、Yosemite で、かなりディフォルトの文字サイズが小さくなったが、 いい加減にこちらも Zoomed View を実現して欲しいものである。
ISP 見直し
DoCoMo さんのキャッチフレーズのなかで、 我々の(特にカミさんの)興味を引いたものの中に、 「NTT のフレッツ光から「DoCoMo 光」に乗り換えたら、光回線 + ISP の料金を最高 3200 円安くなります」というのが有った。実は、我が家は固定 IP オプション付きで、So-net さんを使っていて、これが丁度 3200 円(税抜: 2000 + 1200)。 よくよく考えれば、これがチャラになる、という話ではないのだけど、 かなりインパクトは有った。 (最早、曲がり形にでも見直さないと許してもらえない、みたいな。)
ISP の心配をするのは、OP25B (Outbound Port 25 Block) や、SPF (Sender Policy Framework) の騒ぎ以来の事だが、 改めて見てみると、ISP さんは結構増えているみたい。
しかし、我が家は、自宅サーバを公開している事もあり、 「固定 IP」という要求事項が有る。 これを安く、となると選択肢は一気に狭まる。 (例えば、最近このサービスを始めた Biglobe さんは、初期設定 8,000 円、月額料金 3,500 円で、 端から圏外……。)
目に止った中では、Interlink さんの固定 IP 込みで 1200 円というのが良さげだった(So-net さんの固定 IP オプションと同じ値段……偶然か? :-p) しかも、二ヶ月間は無料で試用ができるらしい。
という事で、早速契約してみた。 即、PPPoE のパラメータがメールで送られてきて、 Bufflo の無線ルータに設定してみたら、あっさり接続できた。(素晴しい!)
但し、サイトの記事や FAQ を隅々まで読んでも、SMTP Posting Server の記述がどこにも無い。思い余って、Interlink さんに質問してみた。 これがまた、FAQ のページの最後の方にある専用欄から質問する、 というもので、ちょっと何だかなぁ、だったが、翌朝にやちゃんと返事をくれた。 で、その返事は「Posting Server のサービスはありません。Gmail 等の Posting Sever をお使い下さい」だった。
言われるまでもなく、今でも Gmail の Posting Server は使っている。 (自分が普通に出すメールは、全て smtp.gmail.com を介している。) が、Mailing List は、そういう訣には行かない(ML のメッセージは、ML Server から出て行く時、メンバーが From: になっている。) なので、そちらは So-net さんのサーバのお世話になっている訣だ。
尤も、Interlink さんは、配下の Host に、OB25P を適用していないので、 Posting Server が無くても、それで即アウト、という訣ではない。 しかし、自前の Port: 25 で SMTP を話すサイトを安定・安全に運用するのは、 そう簡単な話ではない。
つきつめれば、毎月 2000円余計に払って、So-net さんの Posting Sever を使い続けるか、それを浮かすために自前の Posting Server 運営に奮闘するか……という事になるかな。
うーん、悩ましい。
201/1,900,996